边框样式可以让HTML元素的四边都有边框,并可以设置边框的样式和颜色。边框样式主要有三个样式标签,分别是border-style(边框线条类型)、border-width(边框线条宽度)、border-color(边框线条颜色)。
[h1]border-style(边框线条类型)[/h1]
border-style样式用于设置边框线条类型,border-style样式的设置采用关键字法,关键字有solid(实线边框)、dashed(虚线边框)、dotted(点线边框)、double(双线边框)、inset(3D嵌入式边框,效果取决于边框的颜色值)、outset(3D突出式边框,效果取决于边框的颜色值)、groove(3D沟槽边框,效果取决于边框的颜色值)、ridge(3D脊边框,效果取决于边框的颜色值)。下面的HTML文档展示了border-style的使用方法。
<html>
<head>
<title>border-style样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.p_solid{border-style:solid; padding:20px;text-align:center;}
.p_dashed{border-style:dashed;padding:20px;text-align:center;}
.p_dotted{border-style:dotted;padding:20px;text-align:center;}
.p_double{border-style:double;padding:20px;text-align:center;}
.p_inset{border-style:inset;padding:20px;text-align:center;}
.p_outset{border-style:outset;padding:20px;text-align:center;}
</style>
</head>
<body>
<p class="p_solid">实线边框</p>
<p class="p_dashed">虚线边框</p>
<p class="p_dotted">点线边框</p>
<p class="p_double">双线边框</p>
<p class="p_inset">3D嵌入式边框</p>
<p class="p_outset">3D突出式边框</p>
</body>
</html>
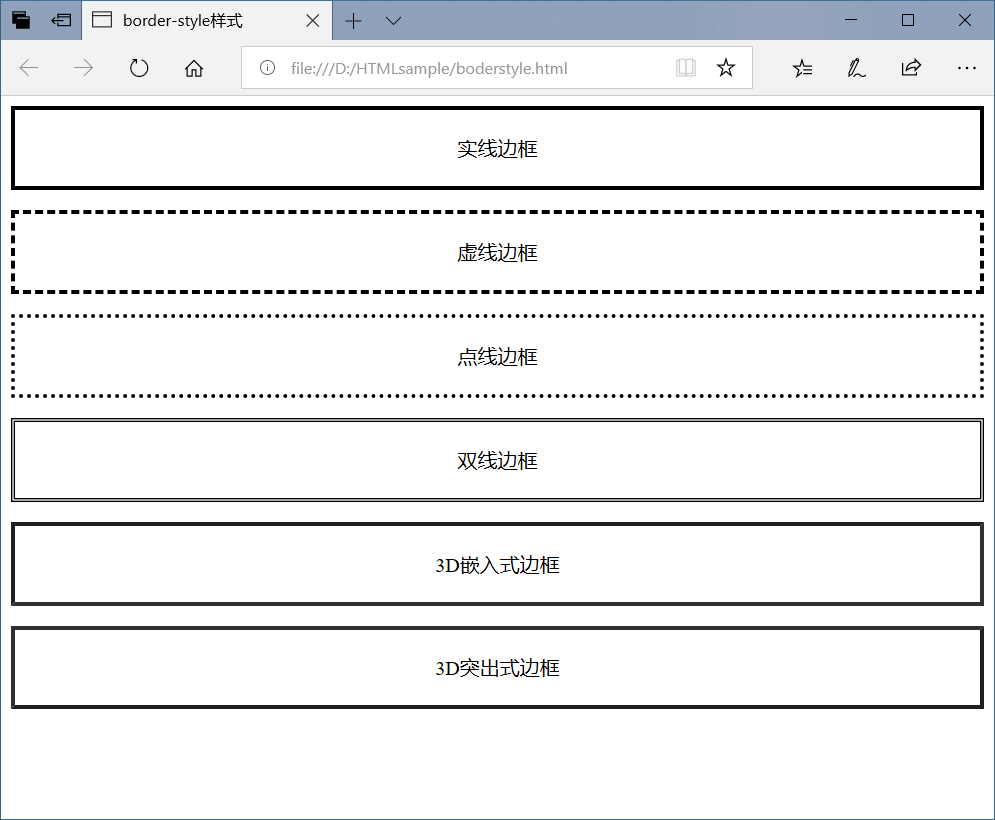
浏览器显示效果如下图所示。从浏览器的显示效果可以看出,线条类型为inset和outset的边框,并没有3D效果。这是因为要显示3D效果,还需要设置边框的线条颜色。

[h1]border-color(边框线条颜色)[/h1]
border-color用于设置边框的线条颜色,颜色值一般为16进制数值或使用rgb函数。在上面网页文档的样式定义语句中,添加border-color样式。
.p_solid{border-style:solid; padding:20px;text-align:center;border-color:#C0C0C0}
.p_dashed{border-style:dashed;padding:20px;text-align:center;border-color:#0000FF}
.p_dotted{border-style:dotted;padding:20px;text-align:center;border-color:#A52A2A}
.p_double{border-style:double;padding:20px;text-align:center;border-color:#33FF33}
.p_inset{border-style:inset;padding:20px;text-align:center;border-color:#990099}
.p_outset{border-style:outset;padding:20px;text-align:center;border-color:#FF0099}
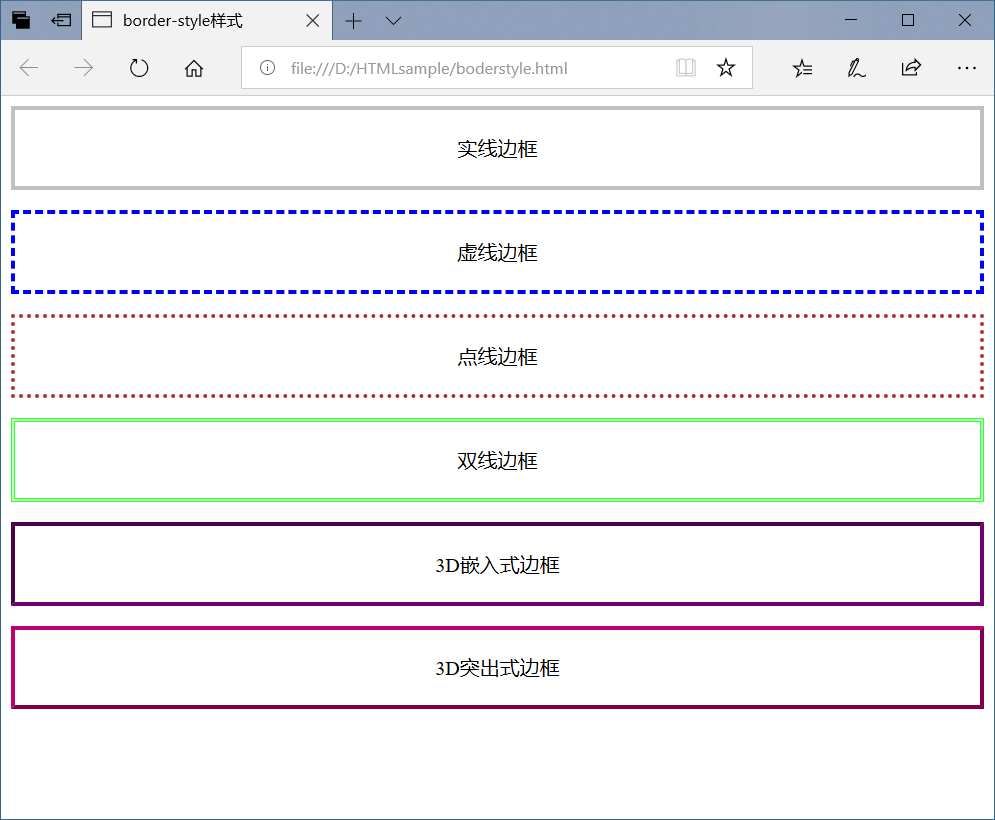
浏览器显示效果如下图所示。从浏览器的显示效果可以看出,线条类型为inset和outset的边框,虽然设置了颜色,但3D效果依然不明显。

[h1]border-width(边框线条宽度)[/h1]
border-width用于设置边框线条的宽度,border-width的值可以是数值,也可以是关键字。关键字有thin(细的边框)、medium(默认,中粗边框)、thick(较粗边框)。下面的网页文档展示了border-width的使用方法。
<html>
<head>
<title>border-style样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.p_solid_thin{border-style:solid; padding:20px;text-align:center;border-color:#C0C0C0;border-width:thin}
.p_solid_medium{border-style:solid;padding:20px;text-align:center;border-color:#0000FF;border-width:medium}
.p_solid_thick{border-style:solid;padding:20px;text-align:center;border-color:#A52A2A;border-width:thick}
.p_solid_px{border-style:solid;padding:20px;text-align:center;border-color:#33FF33;border-width:1px}
.p_inset{border-style:inset;padding:20px;text-align:center;border-color:#990099}
.p_outset{border-style:outset;padding:20px;text-align:center;border-color:#FF0099}
</style>
</head>
<body>
<p class="p_solid_thin">实线细边框</p>
<p class="p_solid_medium">实线中粗边框(浏览器默认边框宽度)</p>
<p class="p_solid_thick">实线较粗边框</p>
<p class="p_solid_px">实线1像素边框</p>
<p class="p_inset">3D嵌入式边框</p>
<p class="p_outset">3D突出式边框</p>
</body>
</html>
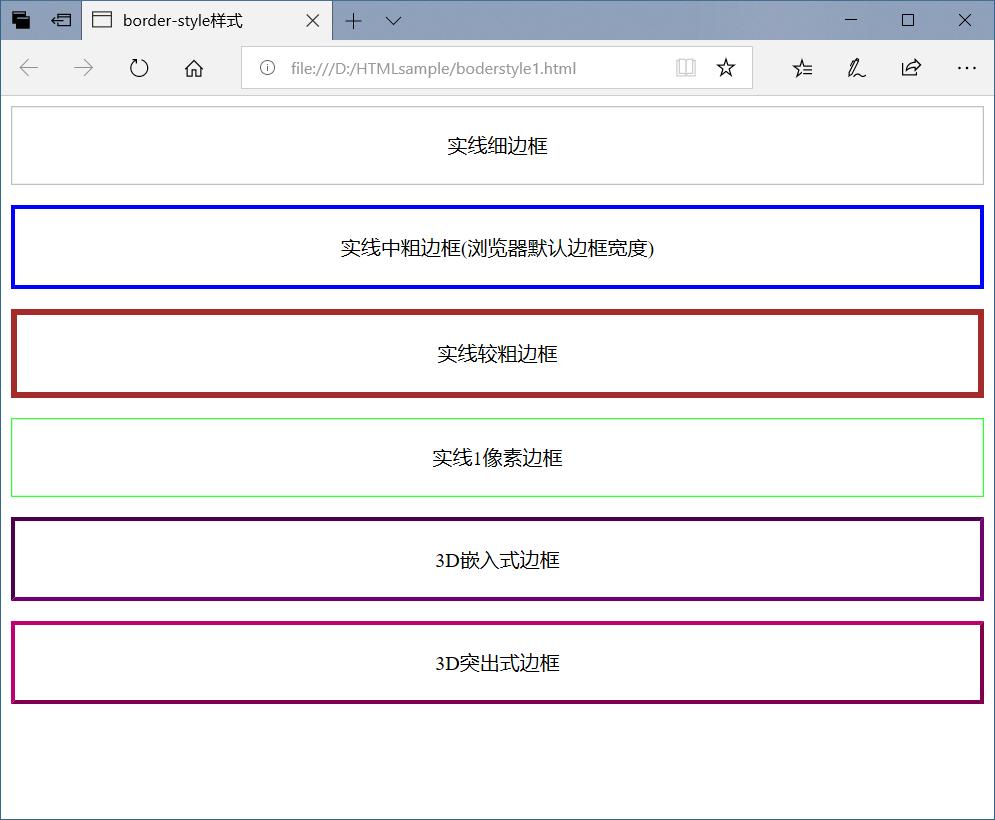
浏览器显示效果如下图所示。

[h1]单独设置边框各边样式[/h1]
前面介绍的样式对元素的四条边框线都会产生作用,CSS也允许对HTML元素的四条边框线分别设置样式。
设置边框线条类型的样式标签有border-top-style(设置顶部边框线)、border-left-style(设置左侧边框线)、border-right-style(设置右侧边框线)、border-bottom-style(设置底部边框线)。如下面的样式语句,分别设置顶部边框线为虚线、右侧边框线为实线、底部边框线为点线、左侧边框线为实线。
.p_style
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
设置边框线条颜色样式标签有border-top-color(设置顶部边框线颜色)、border-left-color(设置左侧边框线颜色)、border-right-color(设置右侧边框线颜色)、border-bottom-color(设置底部边框线颜色)。如下面的样式语句,分别设置顶部边框线颜色为#ff0000、右侧边框线颜色为#00ff00、底部边框线颜色为#696969、左侧边框线为颜色为#a5a890。
.p_style
{
border-top-color: #ff0000;
border-right-color: #00ff00;
border-bottom-color: #696969;
border-left-color; #a5a890
}
前面的HTML案例中,3D边框效果不明显,下面分别设置各边边框颜色。网页代码如下。
<html>
<head>
<title>border-style样式</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.p_inset
{
border-style:inset;
padding:20px;
text-align:center;
border-top-color:#a8a8a8;
border-left-color:#a8a8a8;
border-right-color:#f8f8f8;
border-bottom-color:#f8f8f8;
border-width:10px;
}
.p_outset
{
border-style:outset;
padding:20px;
text-align:center;
border-top-color:#f8f8f8;
border-left-color:#f8f8f8;
border-right-color:#a8a8a8;
border-bottom-color:#a8a8a8;
border-width:10px;
}
</style>
</head>
<body>
<p class="p_inset">3D嵌入式边框</p>
<p class="p_outset">3D突出式边框</p>
</body>
</html>
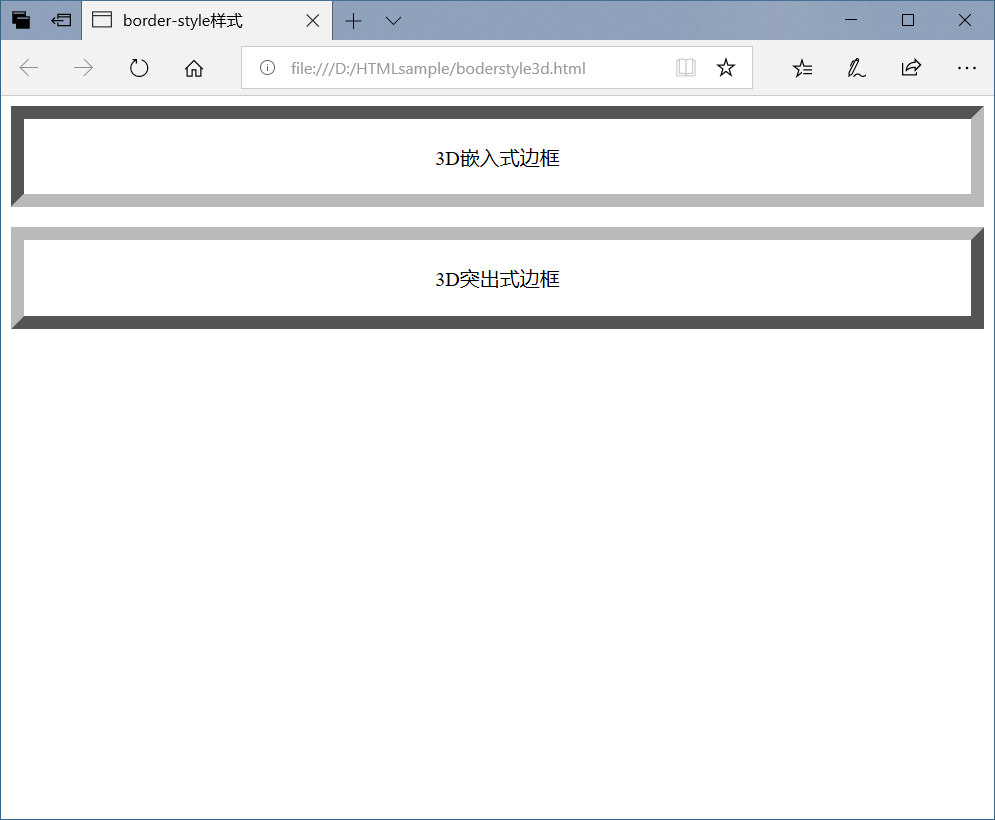
浏览器显示效果如下图所示。

设置边框线条宽度样式标签有border-top-width(设置顶部边框线宽度)、border-left- width(设置左侧边框线宽度)、border-right- width(设置右侧边框线宽度)、border-bottom- width(设置底部边框线宽度)。如下面的样式语句,分别设置顶部边框线宽度为1像素、右侧边框线宽度为3像素、底部边框线宽度为6像素、左侧边框线宽度为9像素。
.p_style
{
border-top- width: 1px;
border-right- width: 3px;
border-bottom- width: 6px;
border-left- width; 9px;
}
[h1]边框样式简写[/h1]
CSS提供了边框样式的简写标签,样式标签是border,可以在border中分别设置边框线条宽度、边框线条类型和边框颜色。例如下面的样式语句定义了边框线条宽度为1px、边框线条类型为solid、边框颜色为#FF0000的边框样式。
.p_style
{
border: 1px solid #FF0000;
}
border-style标签也可以简式定义样式,如下面的样式语句定义了顶部边框线条类型为dotted、右侧边框线条类型为solid、底部边框线条类型为double、左侧边框线条类型为dashed,定义顺序分别是上、右、底、左。
.p_style
{
border-style:dotted solid double dashed;
}
下面的样式语句定义了顶部边框线条类型为dotted、左、右侧边框线条类型为solid、底部边框线条类型为double,定义顺序分别是上、左右、底。
.p_style
{
border-style:dotted solid double;
}
下面的样式语句定义了顶部和底部边框线条类型为dotted、左侧和右侧边框线条类型为solid,定义顺序分别是上下、左右。
.p_style
{
border-style:dotted solid;
}
上面的例子使用了border-style。同理,border-width和border-color也可以使用简式样式定义。