在网页设计中,经常需要搜集用户输入的一些信息,用于搜集用户输入信息的元素称为表单元素。input元素是HTML表单中最常用的元素,其作用是获取用户的输入信息。input提供了多种方式用于获取用户输入的信息,获取方式具体包括:
(1)提供输入框,获取用户输入的内容,输入的内容又可以分为文字内容和密码,在HTML5中又增加了邮箱地址、网页路径、搜索框等类型;
(2)提供按钮,获取用户单击按钮的事件;
(3)提供检查框,获取用户的多个选择项;
(4)提供单选框,获取用户的单个选择项;
(5)提供文件选择器,获取用户选择本地存储文件的路径,并将文件提交到服务端;
(6)提供自定义图片按钮,获取用户单击图片按钮的事件;
(7)提供表单提交和表单重置按钮,获取用户单击表单提交和表单重置按钮事件,并完成表单的提交和表单内容重置动作。
input元素使用input标签,input标签有一个非常重要的属性type,type属性的值确定了input元素获取用户输入的方式,下表列出了type的属性值及其作用。
表格 2 input标签属性type的取值及其作用
| 属性值 | 作用 |
| text | 提供一个输入框,获取用户输入的内容 |
| password | 提供一个输入框,获取用户输入的密码 |
| button | 提供一个按钮,获取用户单击按钮的事件 |
| checkbox | 提供一个检查框,获取用户选择项 |
| radio | 提供一个单选框,获取用户选择项 |
| file | 提供一个文件选择器,获取用户选择本地存储文件的路径,并将文件提交到服务端 |
| image | 提供一个自定义的图片按钮,获取图片按钮的单击事件 |
| submit | 提供一个提交按钮,完成表单提交 |
| reset | 提供一个重置按钮,对表单内容进行重置 |
在网页中使用表单元素时,需要把表单元素放置在form标签内,当用户单击表单内的提交按钮时,form标签内所有表单元素都将被浏览器提交到服务器端,服务器端的处理程序对提交的表单进行处理并返回处理后的结果页面。
例1:设计一个登录网页,登录网页提供两个输入框和一个提交按钮,输入框分别获取用户输入的登录名和密码,提交按钮提交用户输入的登录名和密码信息到服务器端。
<html>
<head>
<title>这是登录页面</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h3>请输入用户名和密码登录系统</h3>
<hr>
<form action="/login.jsp">
<p> 用户名:<input type="text" name="username" maxlength="20" value=""/></p>
<p> 登录密码:<input type="password" name="psw" maxlength="10" value=""/></p>
<p><input type="submit" value="提交"/></p>
</form>
</boyd>
<html>
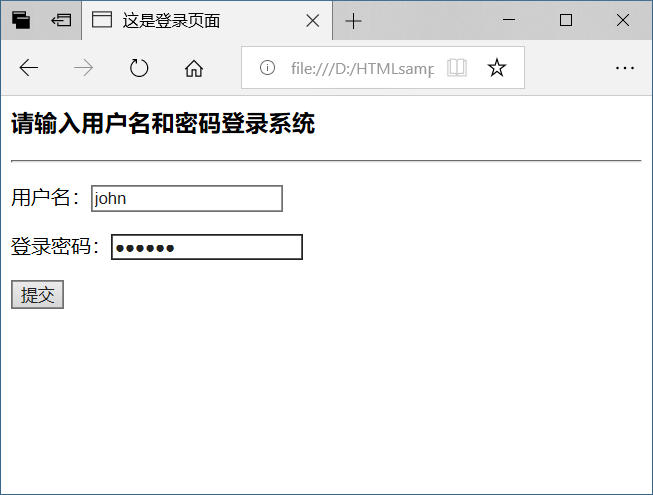
下图是浏览器显示效果。在上面的网页代码中,名称为username 的input标签type属性是text,浏览器会把type属性值为text的标签显示为一个输入框,允许用户输入内容;名称为psw的input标签type属性是password,浏览器会把type属性值为password的标签显示为一个输入框,允许用户输入内容,但输入的内容以密文显示,仅显示“*”;type属性为submit的input标签是提交按钮,用户单击提交按钮后,浏览器会把username和paw的内容提交到服务器端,服务器端的路径由form标签的action给出。
在上面的网页代码中,input标签的属性maxlength设置了输入框中允许输入字符的最大数;input标签的属性value设置了输入框中的默认值,value的值为空时,表示没有默认值。

例2:设计一个用户信息登记网页,用户信息包括用户姓名、年龄、性别、邮箱、爱好(可多选)。
<html>
<head>
<title>信息登记</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h3>用户信息登记表</h3>
<hr>
<form action="/userinfo.jsp">
<p> 姓名:<input type="text" name="username" maxlength="20" value="请输入您的姓名"/></p>
<p> 年龄:<input type="text" name="age" maxlength="3" value="请输入您的年龄"/></p>
<p>性别:<input type="radio" name="sex" value="男" />男<input type="radio" name="sex" value="女" />女</p>
<p>爱好:</p>
<p><input type="checkbox" name="fav" value="旅游" checked />旅游</p>
<p><input type="checkbox" name="fav" value="体育" checked />体育</p>
<p><input type="checkbox" name="fav" value="文学" />文学</p>
<p><input type="checkbox" name="fav" value="娱乐" />娱乐</p>
<p><input type="checkbox" name="fav" value="学习" />学习</p>
<p><input type="checkbox" name="fav" value="军事" />军事</p>
<p><input type="submit" value="提交"/></p>
</form>
</boyd>
<html>
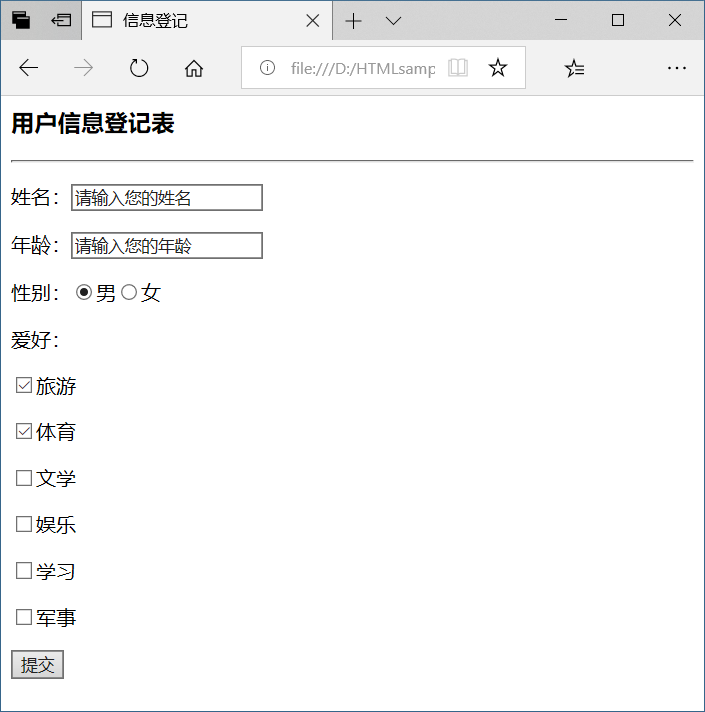
下图是浏览器显示效果。在上面的网页代码中,性别的选择属于单项选择,因此input标签的type属性值设置为radio,两个input标签的name属性值设置为相同的值,并组成一个性别选择组,实现多选一的功能;爱好的选择属于多项选择,因此input标签的type属性值设置为checkbox,可以进行多选,name名称的值无需一致,checked为默认的选择项。

下表列出了input元素的常用属性:
表格 3 input元素常用属性表
| 属性值 | 作用 |
| type | 输入类型,见表格2 |
| name | 元素名称 |
| value | 元素的值 |
| maxlength | 输入框中允许输入的最大字符数 |
| readonly | 该属性是特殊属性,只有属性名没有值,输入框添加该属性后,输入框的内容不能被修改 |
| checked | 该属性是特殊属性,只有属性名没有值,添加该属性的检查框和单选框被默认选择 |