在网页设计中,经常会遇到有序列表和无序列表。有序列表的列表项以数字为序号,列表项按顺序排列;无序列表的列表项以加粗的黑点开始。列表项无序排列。
[h1]有序列表[/h1]
有序列表属于“块元素”,每个列表项单独占一行,也可以使用浮动属性将有序列表变为“行元素”。有序列表使用标签ol来表示,每个列表项使用li标签。例如下面的HTML文档展示了有序列表的使用。
<html>
<head>
<title>我喜欢看的电影</title>
</head>
<body>
<h3>我喜欢看的电影</h1>
<ol>
<li>红海行动</li>
<li>捍卫者</li>
<li>大决战</li>
</ol>
</boyd>
<html>
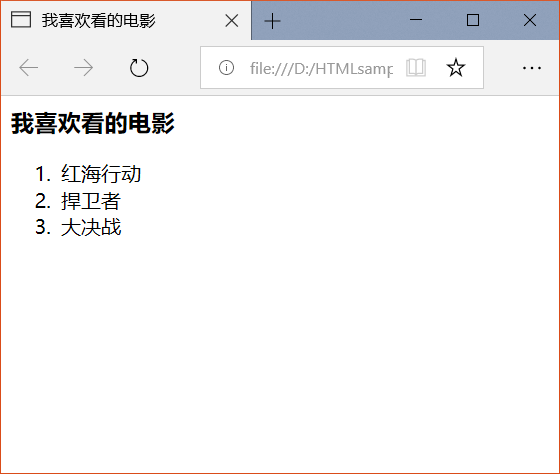
下图是浏览器显示效果,从浏览器显示效果可以看出,喜欢看的三部电影以列表方式按顺序展示,序号为数字1、2、3。ol起始标签是有序列表的开始,ol结束标签是有序列表的结束,在ol起始标签和结束标签内放置多个li标签,li标签表示每个列表项,在li起始标签和结束标签内放置列表项的内容。

ol有序标签默认展示方式是“块元素”,如果希望ol有序列表以“行元素”方式展示,可以在li标签内添加浮动属性。例如下面的HTML文档让有序列表以“行元素”方式展示。
<html>
<head>
<title>我喜欢看的电影</title>
</head>
<body>
<h3>我喜欢看的电影</h1>
<ol>
<li style=" float:left;width:100px;">红海行动</li>
<li style=" float:left;width:100px;">捍卫者</li>
<li style=" float:left;width:100px;">大决战</li>
</ol>
</boyd>
<html>
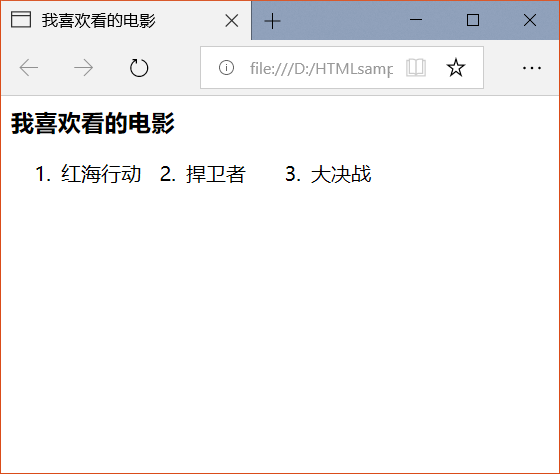
下图是浏览器显示效果,从浏览器显示效果可以看出,有序列表以“行元素”方式展示内容,列表项在一行显示,如果一行显示不下,会自动将显示不下的列表项放置到下一行显示。li标签添加了左浮动和宽度属性,设置宽度属性是为了让每个列表项有一个固定宽度,以便能够满足列表项内容要求的宽度。若不设置宽度属性,列表项的内容会挤在一起。

[h1]无序列表[/h1]
无序列表与有序列表用法基本相同。不同的是无序列表的列表项没有顺序,每个列表项前面的符号也不是数字,而是加粗的黑点,利用CSS属性可以改变列表项前面的符号。无序列表使用标签ul来表示,每个列表项也使用li标签。例如下面的HTML文档展示了无序列表的使用。
<html>
<head>
<title>我喜欢看的电影</title>
</head>
<body>
<h3>我喜欢看的电影</h1>
<ul>
<li>红海行动</li>
<li>捍卫者</li>
<li>大决战</li>
</ul>
</boyd>
<html>
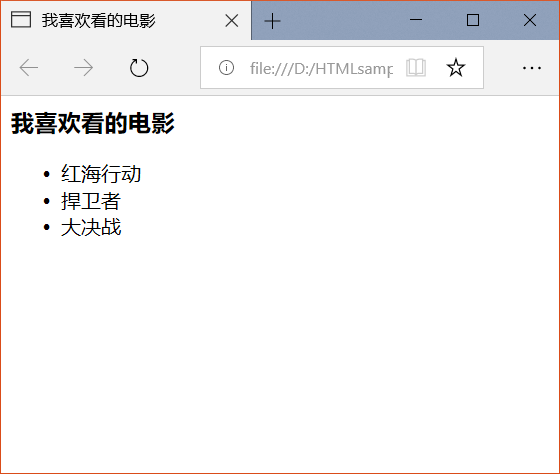
无序列表的HTML文档代码和前面有序列表的HTML文档代码基本相同,仅是把ol标签换成了ul标签。浏览器显示效果如下图所示。

[h2]使用无序列表实现流式布局[/h2]
流式布局是将多个div容器元素顺序水平排放,当一行放置不下时,会自动把div容器元素放置到下一行。组合使用无序列表和div元素可以实现网页的流式布局。例如下面的HTML文档展示了使用无序列表和div元素实现网页的流式布局。
<html>
<head>
<title>流式布局</title>
</head>
<body>
<h3>流式布局</h1>
<hr>
<ul style="width:100%; margin:0;padding:0;">
<li style="margin-left:20px; float:left;list-style-type:none;margin-top:20px;">
<div style="border:1px solid #e8e8e8; width:450px;height:200px;line-height:200px;text-align:center;">
<p>div容器1</p>
</div>
</li>
<li style="margin-left:20px;float:left;list-style-type:none;margin-top:20px;">
<div style="border:1px solid #e8e8e8; width:450px;height:200px;line-height:200px;text-align:center;">
<p>div容器2</p>
</div>
</li>
<li style="margin-left:20px;float:left;list-style-type:none;margin-top:20px;">
<div style="border:1px solid #e8e8e8; width:450px;height:200px;line-height:200px;text-align:center;">
<p>div容器3</p>
</div>
</li>
<li style="margin-left:20px;float:left;list-style-type:none;margin-top:20px;">
<div style="border:1px solid #e8e8e8; width:450px;height:200px;line-height:200px;text-align:center;">
<p>div容器4</p>
</div>
</li>
<li style="margin-left:20px;float:left;list-style-type:none;margin-top:20px;">
<div style="border:1px solid #e8e8e8; width:450px;height:200px;line-height:200px;text-align:center;">
<p>div容器5</p>
</div>
</li>
</ul>
</boyd>
<html>
浏览器显示效果如下图所示。在无序列表li标签内放置了容器div元素,在div元素内部可以放置其它HTML元素,每个列表项都遵循div元素的样式要求。所有列表项都按行顺序排版,一行放满后自动放置到下一行。li标签内的margin-left和margin-top属性用于设置每个列表项顶部与左侧的间隔距离,list-style-type属性可以设置列表项前面的项符号是否显示,设置为none不显示列表项前面的项符号。